
前端工程师在做页面遇到三角形的时候,以前都是用图片来代替,后在网上出现了用CSS样式就可以实现,这也受到了很多人的青睐,但具体为何如此设置样式就可以呈现这种效果,很多同学都模棱两可。现在就通过例子来揭晓。
新建一个html,为了简单,只写了一个div,同时增加些样式。
html:1
<div class="demo"></div>
css:1
2
3
4
5
6
7
8
9.demo{
width: 100px;
height: 100px;
border-top: 25px solid blue;
border-bottom: 25px solid yellow;
border-left: 25px solid green;
border-right: 25px solid red;
margin: 100px auto;
}
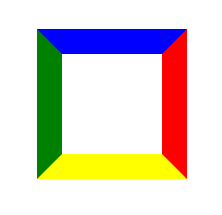
此时的效果是:

可以看到,边框是以梯形的方式呈现出来的。
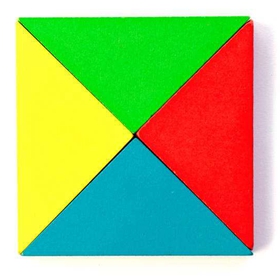
当把div的宽度、高度都缩小到0的时候,此时的效果是:

四个方向的边框都是以三角形的方式呈现的。
现在更改一下css,让相邻的两个方向的边框颜色呈现默认颜色transparent:1
2
3
4
5
6
7
8.demo{
width: 0;
height: 0;
border-top: 25px solid blue;
border-bottom: 25px solid transparent;
border-left: 25px solid transparent;
margin: 100px auto;
}
现在的效果为:

此时三角形的宽度为50px。
这也就很好理解为什么在网上查到的css样式可以轻松实现出三角形的效果了。
